
WordPress sitelerini hızlandırmak adına mutlaka bir cache eklentisine ihtiyaç duyulur. WordPress Uzmanları tarafından en güçlü ve başarılı önbellekleme eklentisi olarak gösterilen WP Rocket ücretli bir plugin. Birkaç tıklama ile web sitenizi hızlandırmanıza olanak sağlar. Diğer geliştirici ürünlere göre karmaşık ayarlar içinde kaybolmadan basit bir şekilde kurulumunu ve kullanımını gerçekleştirebilirsiniz. Hemen sonuç veren yapısıyla yüz binlerce kişinin tercihi olmuştur.
750.000+ binden fazla kişi WP Rocket Cache Eklentisini kullanmaktadır.
WP Rocket Cache – Kurulum, Kullanım ve Ayarlar
Neler Anlatıldı?
WP Rocket hangi özelliklere sahip?
WP Rocket Özellikleri :
- Quick Setup – Hızlı kurulum
- Page Caching – Sayfa önbelleğe alma
- HTML + CSS + Javascript minify (küçültme + birleştirme)
- Sitemap preloading – Site haritası ön yükleme
- GZIP Compression – Gzip sıkıştırma
- Browser Caching – Tarayıcı önbellekleme
- Database Optimization – Veritabanı optimizasyonu
- Google Fonts Optimization – Google font optimizayonu
- Remove Query Strings from Static Resources – Sorgu dizelerini kaldırma
- Defer JS Loading – JS yükleme & erteleme
- Mobile Detection – Mobil Algılama
- eCommerce Friendly – WooCommerce, Easy Digital Downloads vs. Dostu
- Multisite Compatibility – Çoklu site uyumu
- Lazyload + CloudFlare Desteği + CDN + DNS Prefetching
WP Rocket Planları ve Fiyatları
WP-Rocket kullanabilmeniz için yıllık bazda ödeme yapmanız gerekiyor. Lisans süresini uzatmada mâkul bir fiyatlandırma seçeneği sunar.
- $49 Single Plan: 1 site için bir yıl destek ve güncelleme imkanı
- $99 Plus Plan: 3 site için bir yıl destek ve güncelleme imkanı
- $249 Infinite Plan: Sınırsız site için bir yıl destek ve güncelleme imkanı
Noel, Yılbaşı ve Black Friday gibi özel günlerde %50-60 indirim ile bu eklentiyi 20$ gibi bir fiyata satın alabilirsiniz.
Hatırlatma:
- Ücretsiz sürümü WP Eklenti dizininde bulunmamaktadır.
- Pazar günleri dışında Fransızca ve İngilizce ticket desteği.
- Aynı anda 2 (iki) veya daha fazla cache eklentisi kullanmayın!
- Site açılış hızı 3 saniyeden erken olmalıdır.
WP Rocket kurulumu nasıl yapılır?
Kurulum dosyalarını ve ödeme işlemlerini wp-rocket.me internet sitesi üzerinden halletmeniz gerekiyor.
Eklentiler » Yeni Ekle » Eklenti Yükle adımlarını takip ederek kurulumu tamamlayabilirsiniz.
#1 Önbellek Bölümü - WP Rocket Ayarları
WordPress yönetim panelinden Ayarlar >> WP Rocket sekmesine gelin. Sol taraftan Önbellek yazısına tıklayın.
Dipnot: Panel sekmesinde herhangi bir ayar yapmanıza gerek yoktur, iki özelliği de kapatabilirsiniz.
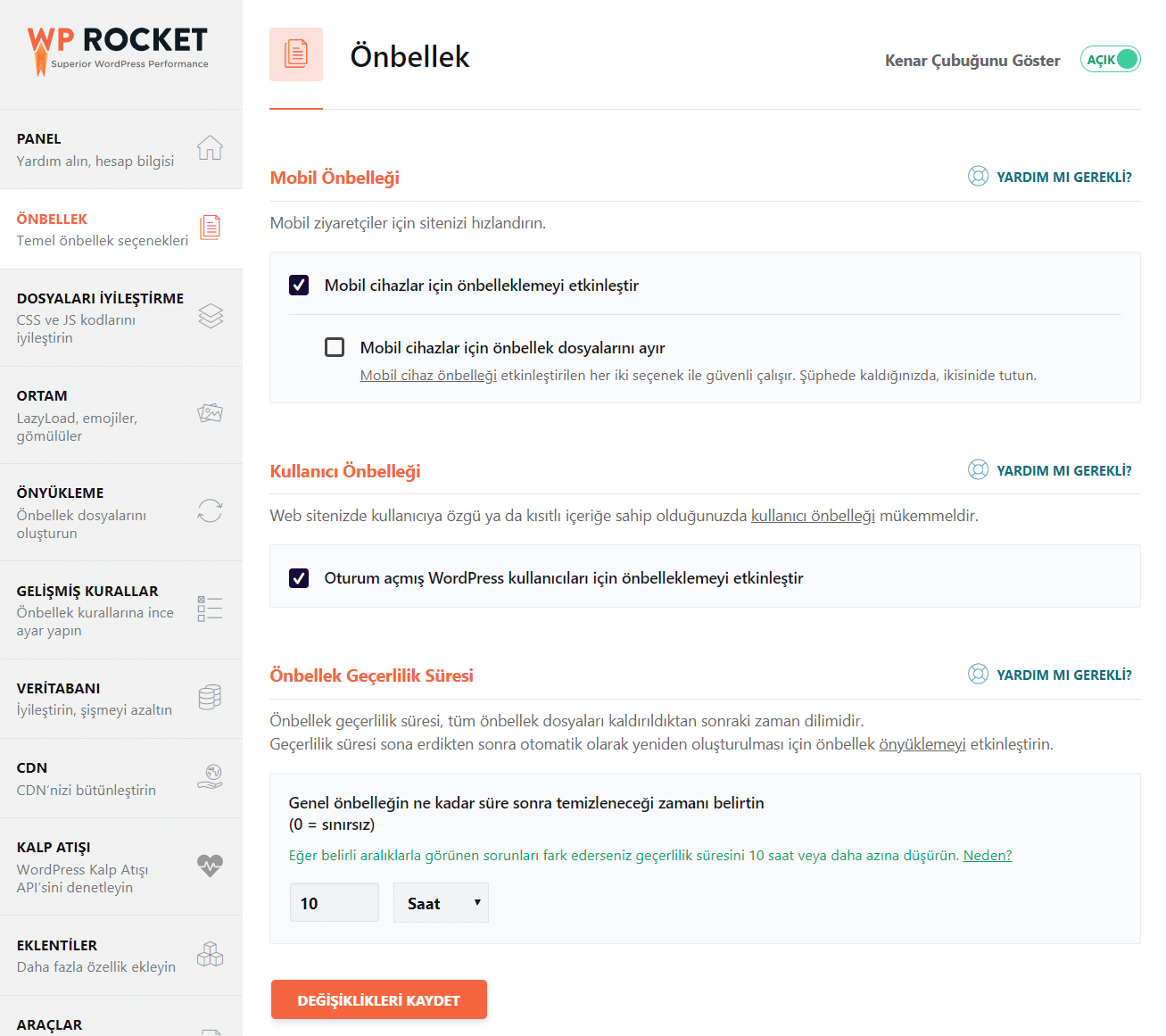
 Mobil Önbelleği
Mobil Önbelleği
- (✓) Mobil cihazlar için önbelleklemeyi etkinleştir: Mobil cache için bu özelliği kesinlikle aktifleştirin.
- (×) Mobil cihazlar için önbellek dosyalarını ayır: Responsive bir tasarım kullanıyorsanız bu seçeneğe tik atmayın.
Kullanıcı Önbelleği
- (✓) Oturum açmış WordPress kullanıcıları için önbelleklemeyi etkinleştir: Üyelik girişi yapmış kullanıcılar için önbellek özelliğini açık tutar. Admin olarak giriş yaptıysanız sitenizin misafirlere nasıl görüldüğünü merak ediyor olabilirsiniz; bu nedenle ilgili seçeneği aktif tutmanız faydanıza olacaktır.
Önbellek Geçerlilik Süresi
- Bu özellik cache’ye alınan dosyaların (sayfaların) hangi zaman aralıklarında tekrardan oluşturulacağını ifade eder. 10 saat olarak ayarlamanız önerilir. Sitenizde nadiren güncelleme ve değişiklik yapıyorsanız süreyi 48 saate kadar çıkarabilirsiniz. Ayrıca “0” değeri ile bu özelliği iptal edebilirsiniz.
Bu kısım bu kadar, #2 Dosyaları İyileştirme sekmesine geçebilirsiniz.
#2 Dosyaları İyileştirme Bölümü - WP Rocket Ayarları
Bu bölümdeki önerilen yapılandırma ayarları aşağıdaki şekildedir.
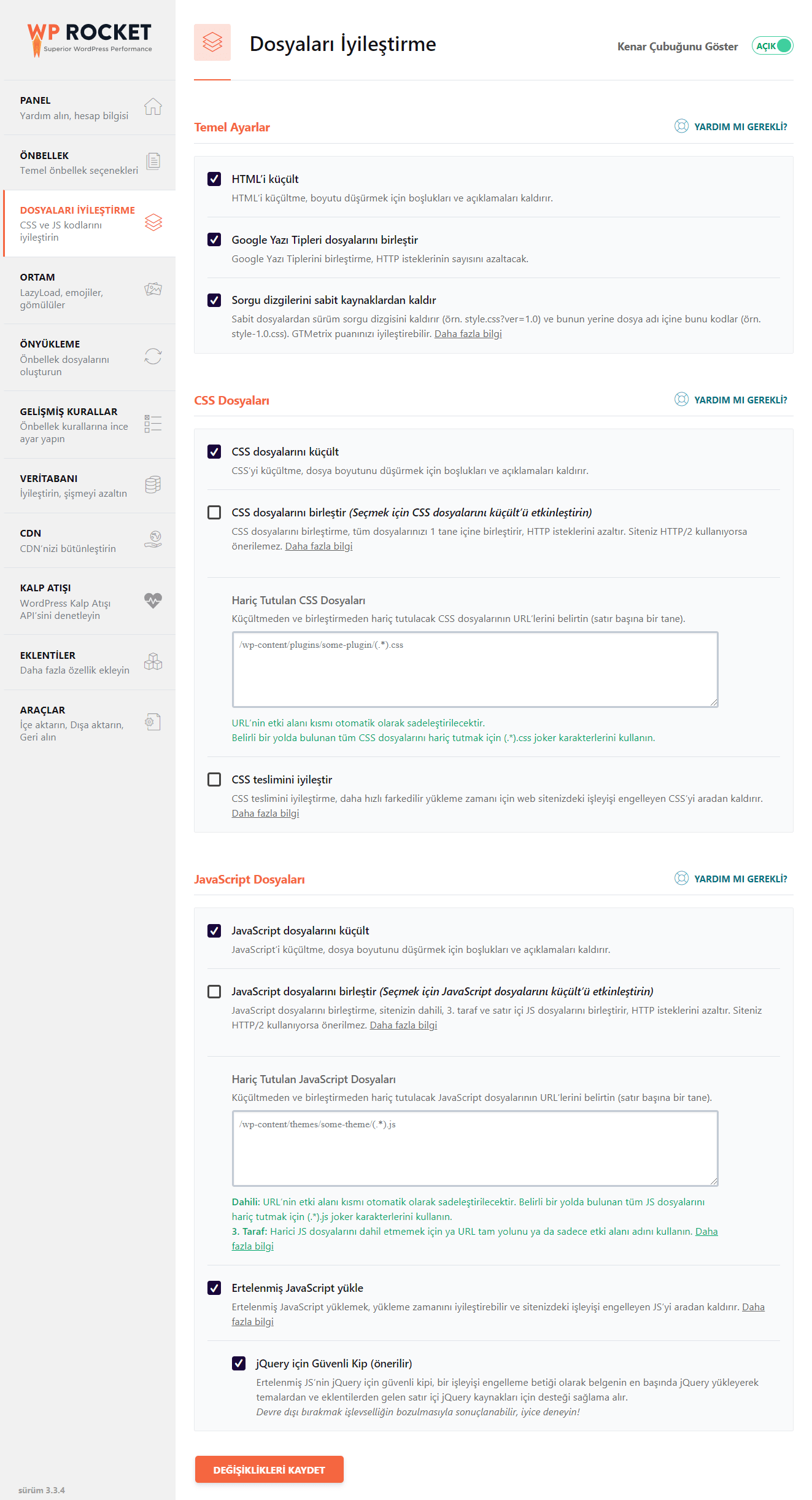
 Temel Ayarlar
Temel Ayarlar
- (✓) HTML’i küçült: HTML küçültme ile statik dosyalardaki boşluk ve açıklama – yorumlama kısımlarını kaldırabilirsiniz. Böylece sayfa boyutundan tasarruf edeceksiniz.
- (✓) Google Yazı Tipleri dosyalarını birleştir: Birleştirme işlemi ile request (istek) sayısını azaltabilirsiniz.
- (✓) Sorgu dizgilerini sabit kaynaklardan kaldır: Performans yükseltici harika bir seçenek. Bu özellik sabit dosyalardaki sürümlerin sorgu dizelerini kaldırmanıza yarar. (Örneğin “style.css?ver=1.0” yerine “style-1.0.css” kullanır.) Google PageSpeed gibi site hızını ölçen araçlarda “Remove Query Strings From Static Resources” uyarısının çözümüdür.
CSS Dosyaları
- (✓) CSS dosyalarını küçült: CSS Minify ile stil dosyalarını sıkıştırıp küçültebilirsiniz. Bu seçeneği tiklemeniz gerekiyor.
- (×) CSS dosyalarını birleştir (Seçmek için CSS dosyalarını küçült’ü etkinleştirin): Stil dosyalarını birleştirir, tek dosya haline getirir. HTTP/2 desteklemez. Bu ayarı devre dışı bırakmanızı tavsiye ederiz. Birçok sunucu HTTP/2 destekler, buradan kontrol edebilirsiniz.
- (×) CSS teslimini iyileştir: Stil dosyalarını html’den sonraya ertelemek (render) için bu alanı işaretleyebilirsiniz. Pagespeed skorunu geliştirir ancak stil dosyalarının sonradan yorumlanması sayfanın yüklenmesi sırasında hoş olmayan görüntülere neden olabilir.
JavaScript Dosyaları
- (✓) JavaScript dosyalarını küçült: JS dosyalarında yer alan boşlukları ve yorumlama satırlarını siler.
- (×) JavaScript dosyalarını birleştir (Seçmek için JavaScript dosyalarını küçült’ü etkinleştirin): Tıpkı css’de olduğu gibi http/2 alt yapılı siteler bu özelliği kullanmamalı.
- (✓) Ertelenmiş JavaScript yükle: Sıklıkla JS’ler alan boyutu büyük dosyalardır ve sitelerde kasılma problemlerine, ağır yüklenmelere sebep olur. Javascript-leri mutlaka ertelemek gerekir.
- (✓) jQuery için Güvenli Kip (önerilir): Güvenli ve sorunsuz bir js erteleme için aktif durumda olmalıdır.
#3 Ortam Bölümü - WP Rocket Ayarları
Bu alanda blog sitenizin performansını iyileştirecek önemli adımlar bulunmaktadır.

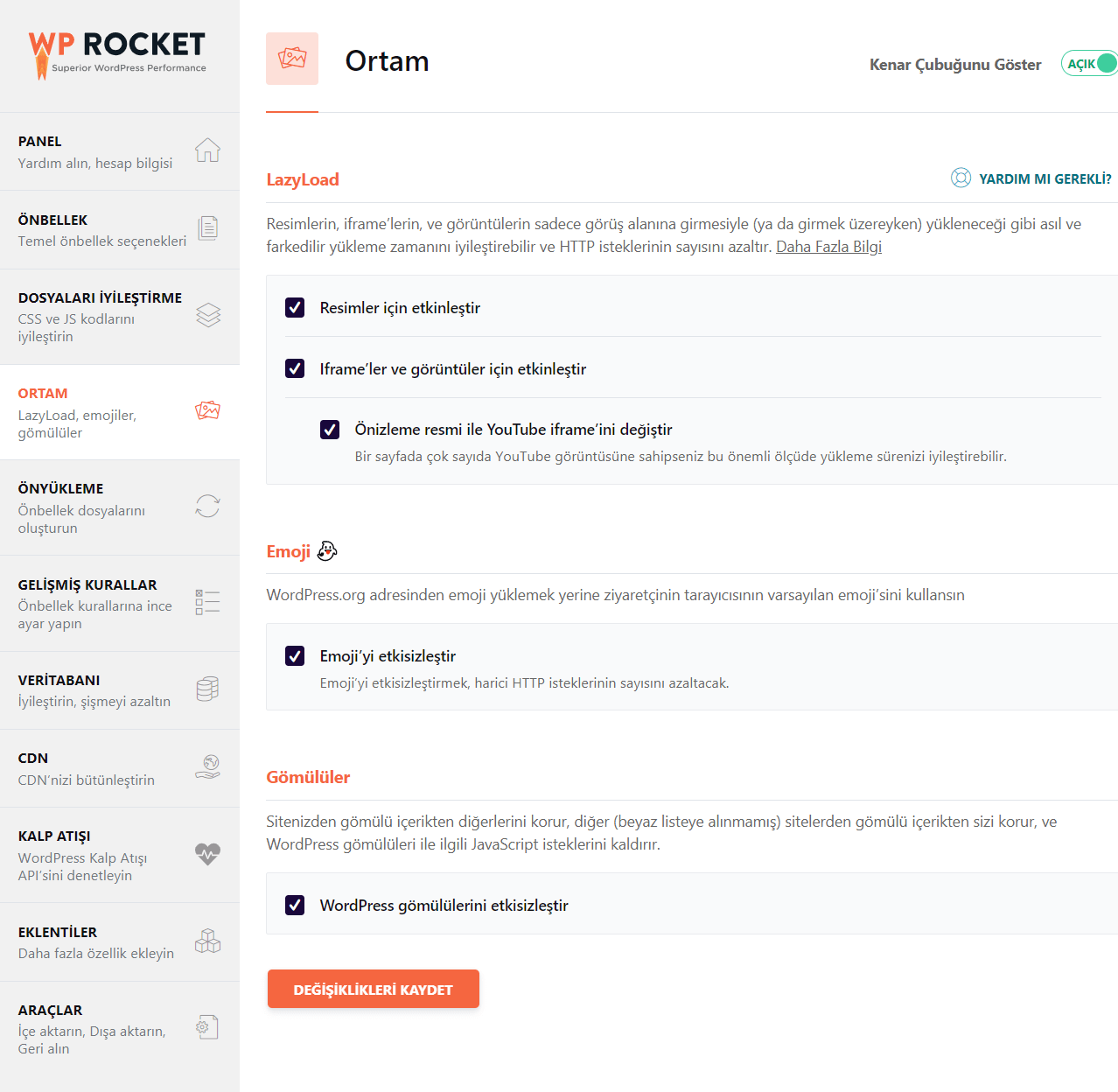
LazyLoad
- (✓) Resimler için etkinleştir: Lazy Load (tembel yükleme) ile sayfanızda bulunan görseller kullanıcının aşağı doğru kaydırma – scroll yapmasıyla yüklenir ve http istek miktarı azalırr, resimlerin toplu indirilmesini önler.
- (✓) Iframe’ler ve görüntüler için etkinleştir: Çerçeve ve video içerikler için lazy load etkileştirir.
- (✓) Önizleme resmi ile YouTube iframe’ini değiştir: İçeriklerinize youtube video’lar ekliyorsanız bu seçenek sayfa yüklenme süresine katkı sağlayacaktır.
Emoji 👻
- (✓) Emoji’yi etkisizleştir : Emoji kullanımında WordPress.org adresi yerine ziyaretçinin tarayıcısından faydalanır.
Gömülüler
- (✓) WordPress gömülülerini etkisizleştir: WP-Embed javascript optimizasyonu için kutucuğa tik atın.
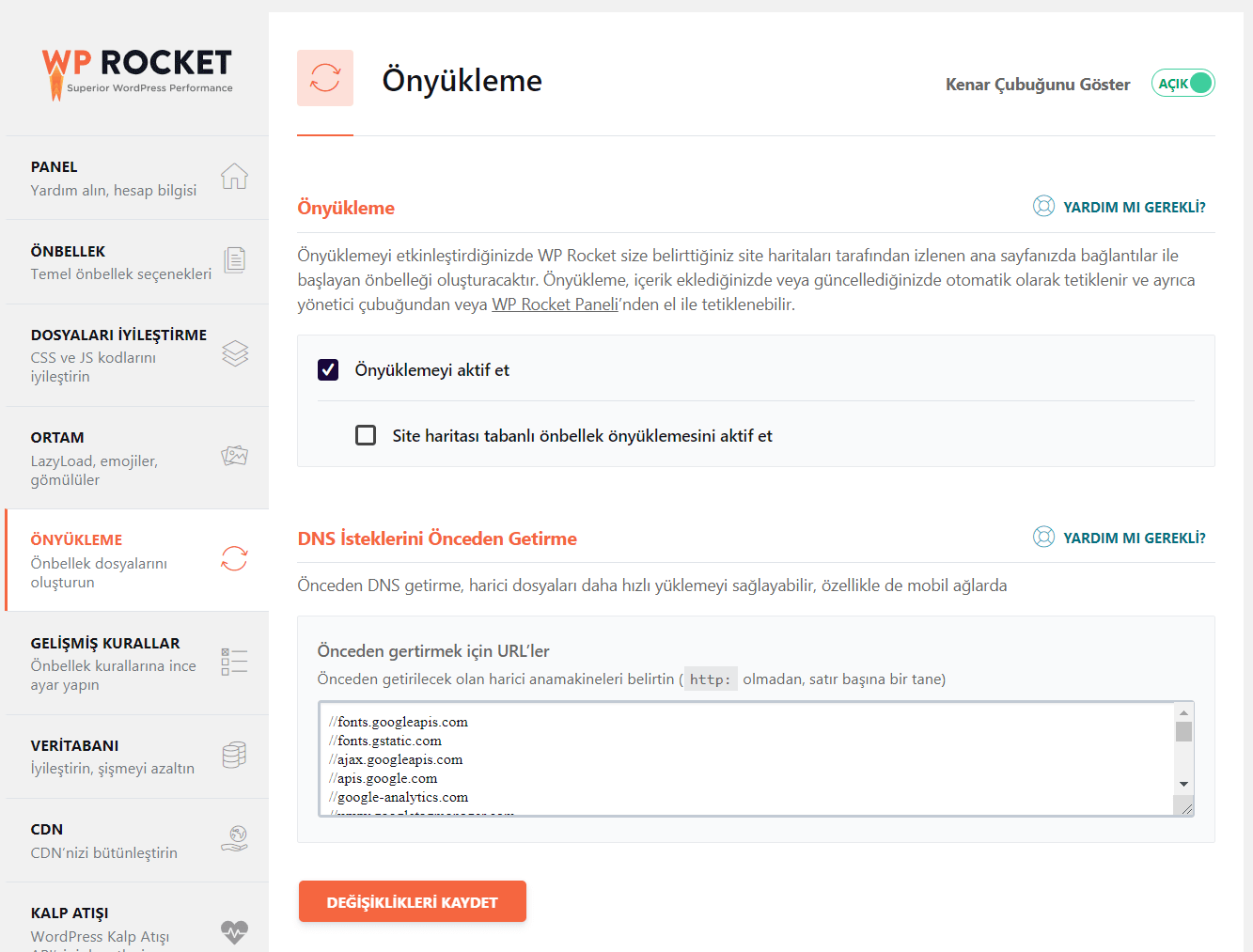
#4 Önyükleme Bölümü - WP Rocket Ayarları
Son adım.

Önyükleme
- (✓) Önyüklemeyi aktif et: İçerik eklerken veya güncellerken önyüklemeyi otomatik olarak tetiklemek için aktif duruma getirin.
- (×) Site haritası tabanlı önbellek önyüklemesini aktif et: Önbellek temizlemesi yapılırken site haritanızda yer alan URL’leri önyükleme için kullanır.
DNS İsteklerini Önceden Getirme
- Harici kaynakların paralel olarak hızlı bir şekilde yüklenmesi için kullanın. Şurada yer alan satırları kopyala yapıştır yapabilirsiniz.
Yazı burada sona eriyor sevgili dostlar. Soru ve sorunlarınızı yorum bölümünden yazabilirsiniz. Görüşmek üzere!
Bunları da Okuyun:
Hocam elinize sağlık, güzel ve akıcı anlatmışsınız. Böyle eklenti kurulum yazıları güzel oluyor.
Mustafa Bey, güzel yorumunuz için teşekkürü borç biliriz.