
Site hızlandırma işlemleri Search Engine Optimization çalışmalarının önemli bir kısmını oluşturmakta. Google’da üst sıralarda yer almak istiyorsanız mutlaka hızlı bir siteye sahip olmanız gerekiyor. WordPress yazılımı kullanan web site sahipleri bu konuda oldukça avantajlı. Binlerce tema ve eklenti ile birçok optimizasyonu kod bilgisi olmadan halledebilirler.
Adım adım WordPress Site Hızlandırma için hemen aşağıdaki sık sorulan soruları inceleyin.
WordPress Site Hızlandırma Teknikleri – Rehber
Neler Anlatıldı? [göster]
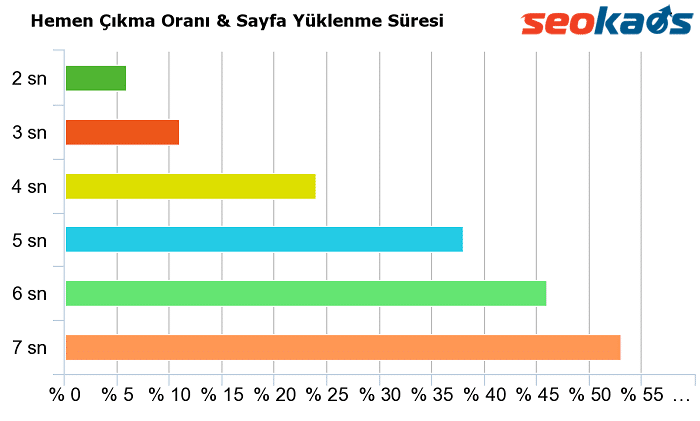
Site hızı neden önemli? - Resimli
Kullanıcı faydasına olan her şey Google için önemlidir. Sitenizin hızlı olması sayfa görüntüleme sayısını arttırır, hemen çıkma oranını düşünür. Yavaş siteler ziyaretçi için can sıkıcı bir hâl alabilir.
Siteniz 4 sn’den geç açılmamalıdır. Bu durumda ortalama her 4 ziyaretçiden biri sitenizi terk edecektir.

WordPress site hızı nasıl ölçülür?
Web site hızını ölçmek için birçok online araç bulunuyor.
Sorgulama yaparken anasayfa haricinde bir adet alt sayfanızını da test etmeyi unutmayın ve bu sonuçları sonradan karşılaştırmak üzere bir yere not alın.
- Google PageSpeed Insights
Mobil ve masaüstü için hız skorunuz Google PageSpeed sonuçlarına göre 90 ve üzerindeyse harika, Google bunun için yeşil bar kullanıyor. 80+ üstü değerler bizim için yeterli olacaktır.
Rapor halinde detaylı olarak size sunulan talimatları dikkate alarak sitenizde gerekli düzeltmeleri yapabilirsiniz. Ayrıca Google Test My Site ile web sitenizin mobil cihazlarda kaç saniyede yüklendiği gibi bilgilere ulaşabilirsiniz.
Think With Google: Web sayfalarınız tüm cihazlarda hızlı olmalıdır.
- WebSitePageTest
Bir diğer online aracımız Google tarafından da tavsiye edilen WebPageTest sitesi. Test lokasyonunu “Istanbul, Turkey (Chrome, Firefox)” olarak seçmeyi unutmayın. Web sitenizin performans & hız sonuçları 2 dakika içerisinde hazırlanacaktır.
Sağ üst tarafta 5 tane A gördüğünüzden emin olun. First Byte < 0.5 s ve Fully Loaded » Time sütunundaki değer 5 sn’den düşük olmalıdır.
- GTmetrix
Gtmetrix.com sayesinde bir sitenin Yahoo tarafından geliştirilmiş olan YSlow hız puanını öğrenebilirsiniz.
Toplam sayfa boyutunu 2 mb altında; request (istek) sayısını 100 ‘ den düşük tutmaya çalışın.
Diğerleri :
- https://web.dev/ – Google Lighthouse
- https://www.pingdom.com
- https://www.uptrends.com
- Google Analytics Raporları
#1 Hosting - WordPress Site Hızlandırma
Kalitesiz bir hosting (sunucu) firmasında sitenizi barındırmanız seo için kötü bir tercih olacaktır.
Hosting, web site hızını belirleyen unsurların başında geliyor. Aşağıdaki Checklist yardımıyla bir host sağlayıcısı seçin.
- %99 Uptime: Kesintisiz bir yer sağlayıcısı seo adına büyük önem arz etmektedir.
- Lokasyon: Türkiye Lokasyon Hosting Paketlerini (SSD) tercih edin.
- Güvenilir: Hack gibi istenmeyen saldırılara ve güvenlik sorunlarına maruz kalmamak için kurumsal + bilinir yerlerin müşterisi olun; ucuza kaçmayın!
**
- Öneri: Bizim tavsiyemiz Turhost, Güzel ve Veridyen Hosting şeklindedir. Optimizasyonu yapılmış GoDaddy WordPress hosting paketlerini tercih edebilirsiniz.
- Uyarı: Hosting kullanıyorsanız özel ip satın almayı unutmayın. Bir ip adresinde çok sayıda site kullanmamaya özen gösterin. Aksi takdirde cpu, ram problemleri ile beraber yavaşlamalar yaşayabilirsiniz.
- Test Edin: Sunucu yanıt süresi Google’a göre 200 ms den fazla olmamalı. Bilgisayarınızdan başlat > çalıştır > cmd yazarak komut istemini açın. Son olarak “ping site-adresi.com” kodu ile Average (ortalama) tepki süresine göz atın. (source: https://developers.google.com/speed/docs/insights/Server)
#2 Tema Seçimi - WordPress Site Hızlandırma
Tema seçimi web sitelerinin kaderini belirleyen etkenlerden bir tanesi. Site hızı üzerinde en az %90 öneme ve etkiye sahip. Seo uyumlu temiz kodlanmış bir tasarım kullanın. ThemeForest üzerinden WordPress Teması satın almadan önce güncellenme sıklığına ve değerlendirme puanına göz atın. Ancak bu da yeterli değil. Tasarım birden fazla konsepte sahipse gereksiz javascript ve css dosyaları ile problem yaşayacaksınız. Bunun en güzel örneği sanırım Newspaper by tagDiv teması. Bu tema 80 binden fazla kez satılmış, sık sık güncelleniyor, 4.85 / 5 müşteri yorumuna sahip ancak oldukça ağır bir tema.
Tema seçerken nelere dikkat edilmeli?
- Demo sitenin URL’sini yukarıdaki hız sorgulaması yapan araçlar ile ölçün. Sonuçlar nasıl?
- Bu sonuçlarda yer alan request, sayfa boyutu gibi metrikleri de göz önünde bulundurun.
- Yine demo siteyi W3C Validator (html + css validator) testinden geçirin. Hatalı html etiketleri ve css ifadeleri çok sayıda olmamalı..
Önemli uyarılar:
- Tema kurulumunu manuel olarak gerçekleştirin; demo import ile yapmayın. Aksi durumda gereksiz eklentiler, görseller ve veritabanı tabloları oluşacaktır.
- Revslider, WP-PostViews ve Contact Form 7 gibi site hızını sömüren eklentileri zorunlu olmadıkça kullanmayın.
- Google haritalar embed kodunu footer bölümüne yerleştirmek kaçının.
Hızlı ve seo uyumlu tasarımları ile bilinen tema yapımcısı MyThemeShop.com firmasını tavsiye edebiliriz.
#3 Cache Eklentisi Kullanın - En iyisi hangisi..
Bir önceki yazımızda En iyi WordPress Cache Eklentileri konusuna değindik. Performans testlerine göre ayrıntılı olarak değerlendirme yaptığımız bu yazıyı mutlaka okuyun!
Ücretsiz tavsiyemiz: LiteSpeed Cache
Ücretli tavsiyemiz: WP Rocket & Fastest Cache + Autoptimize
Kullandığınız önbellekleme plugin-in ayarlarını doğru yaptığınızdan emin olun.
#4 Resimleri Optimize Edin! Hangi Eklenti?
Görsel optimizasyonu, imajların dosya boyutunu küçültür, sıkıştırma yapar ve bu işlemler site hızına olumlu katkı sağlar.
Peki en iyi Resim Optimizasyonu yapan eklenti hangisi?
Bu alanda en başarılı eklentiler arasında Imagify Image Optimizer ve Compress JPEG & PNG images – TinyPNG sayılabilir. Online olarak ücretsiz bir şekilde yine tinypng.com sitesinden görsel sıkıştırması yapabilirsiniz.
Diğer Resim Optimizasyon Yöntemleri:
- Ortam dosyalarını sitenize yüklemeden önce ihtiyacınıza göre yeniden boyutlandırın. Width height değerleri girilse bile kullanıcı, görselin tamamını indirmektedir. Bu nedenle resimleri yeniden boyutlandırmayı unutmayın.
- Dosya uzantısı olarak PNG ya da JPG kullanmaya çalışın. Her ne kadar WebP tavsiye edilse de kullanımı için henüz erken olduğunu düşünüyoruz.
- Sıkıştırma işlemini Photoshop programı – web için kaydet adımlarını takip ederek de yapabilirsiniz. Ayrıca ilgili görseli Facebook’a yüklemeniz ya da messenger ile başkasına göndermeniz durumunda da facebook ilgili resmi optimize etmektedir.
- Küçük resimleri (benzer yazılar, öne çıkarılmış vs.) blogunuzda kullanılan boyuta göre kırpmanıza yarayan Regenerate Thumbnails isimli plugin-i kurun. Biz bu konuda Force Regenerate Thumbnails eklentisini tavsiye etmekteyiz. Kullanmadan önce mutlaka site yedeği alın. İşlemleri tamamladıktan sonra eklentiyi silebilirsiniz. (2 senedir güncellenmemiş ama sağlıklı çalışmaktadır, güvenlik nedeni ile tek seferlik kullanımdan sonra silin!)
#5 Eski Eklentilerin kalıntılarını temizleyin
Önceden yüklediğiniz eklentiler wordpress admin panelinden silinse dahi veritabanında izleri kalacaktır. Veritabanı yükünü hafifletmek için bu kalıntıları temizlemeniz gerekir.
1- WP Clean Options eklentisini kurup aktifleştirin.
2- Yönetim panelinden Araçlar >> Clean Options sekmesine gelin.
3- Üstteki seçeneğe “Don’t show the Known WordPress Core options…” tik atarak Find Orphaned Options ile taramayı başlatın.
4- Bu tabloda bir zamanlar kullanıp sonradan sildiğiniz eklentileri göreceksiniz. Tablo isimlerinin yanında bulunan Google it yazısına tıklayarak Google araması yapın ve eklenti isimlerini öğrenin, işinize yaramayanlara tik atın.
5- Artık view selected options information >> Yes, remove all of these >> submit diyerek işlemi tamamlayabilirsiniz.
Alternatif Eklenti :Plugins Garbage Collector
#6 WordPress Siteleri Hızlandırmak için Eklentiler
WordPress’in gereksiz sorgularını iptal etmek ve tweaker (overclock) yapmak için aşağıdaki eklentiyi kullanabilirsiniz.
- https://wordpress.org/plugins/clearfy/
Bu eklenti ne işe yarar?
- Disable Rest API
- Disable Emojis
- Remove jQuery Migrate
- Disable Embeds
- Remove RSD link
- Remove wlwmanifest Link
- Remove Shortlink
- Remove HTML Comments
- Remove Date & Author Archives
- Remove Generator Meta Tag
- Remove Query Strings From Static Resources
- Disable XML-RPC
Alternatifi : SG Optimizer
#7 Veritabanı Optimizasyonu nasıl yapılır?
WordPress tabanlı sitelerde zamanla veritabanı şişer. Veritabanını optimize etmek için aşağıdaki eklentilerden faydalanabilirsiniz.
- https://wordpress.org/plugins/wp-optimize/
- https://wordpress.org/plugins/advanced-database-cleaner/
- https://tr.wordpress.org/plugins/wp-sweep/
- https://wordpress.org/plugins/rvg-optimize-database/
#8 cPanel ile PHP Sürümü Yükseltme & Gzip
cPanel kullanarak php sürümünü yükseltin ve gzip sıkıştırmayı aktif edin.
PHP 7.2 sürümü 4 kat daha hızlanma sağlar!
- cPanel ‘ den “Select PHP Version” bölümüne gelin, versiyonu 7.2 olarak ayarlayıp Set as current diyin. Ardından web sitenizi kontrol edin, bazı eski temalar hata verebilmektedir.
- cPanel >> “Web Sitesini Optimize Edin” bölümünden “Tüm İçeriği Sıkıştır” seçin ve ayarlayı güncelleyin.
#9 WordPress Admin Paneli Ayarlarını düzenleyin!
WordPress sitenizi daha da hızlandırmak için aşağıdaki adımları uygulayın, uçuşa geçin.
WordPress Ayarlar » Tartışma:
- Gravatar kullanımını Ayarlar » Tartışma ‘ dan iptal edin veya boş olarak güncelleyin.
- Yine tartışma bölümünde her sayfada gösterilecek yorum sayısını düzenleyerek yorumları sayfalara bölün.
Aşağıdaki tartışma seçenekleri pasif hale getirin.
- Yazıda bağlantı verilen blogları haberdar etmeyi dene
- Diğer bloglardan yeni makaleler için bağlantı bildirimlerini (geri bildirimler ve geri izlemeler) etkinleştir
- Şu durumlarda bana e-posta gönder (her 2 tiki kaldırın)
WordPress Ayarlar » Yazma:
- Ping servisi olarak http://rpc.pingomatic.com/ sitesini kullanmanız yeterlidir. Google ve diğer arama motorlarına aşırı ping atarak spam damgası yemeyin.
WordPress Ayarlar » Okuma:
- En fazla gösterilecek blog sayfası ve beslemelerde gösterilecek en güncel kayıt adetini en fazla 10 olarak ayarlayın.
- Beslemedeki her yazı için göster ayarını tüm metinden özete çevirin.
#10 WordPress Site Sağlığı Durumu
Bu özellik WordPress 5.1 güncellemesi ile eklenmiştir. Sitenizdeki mevcut problemleri çözün ve site sağlığını %100 yapın!
WordPress Araçlar » Site Sağlığı:
- Sonuç ekranında yer alan kritik hataları mutlaka giderin, önerilen iyileştirmeleri uygulayın.
- #8 bölümünde anlattığımız şekilde Cpanel & WHM ya da Plesk gibi sunucu yönetim panelinden php versiyonunu son sürüme güncelleyin. (PHP 7.4)
- SSL sertifikası (https) kullanın.
- WP sürümü, eklentiler ve temalar her zaman güncel olsun.
#10 Gereksiz WordPress Kodlarını Temizleyin!
“Removing Header Junk in WordPress” ya da WP Tweaks olarak geçen bu işlemle birlikte WordPress’in gereksiz kodlarını kaldırarak tarama bütçenizi optimize edebilir ve daha temiz bir html elde edebilirsiniz. Temanın functions.php dosyasına eklenecek kodlar; (mutlaka yedek alın!)
remove_action(‘wp_head’, ‘wp_shortlink_wp_head’, 10, 0);
remove_action(‘wp_head’, ‘wp_generator’);
remove_action (‘wp_head’, ‘rsd_link’);
remove_action( ‘wp_head’, ‘wlwmanifest_link’);
remove_action( ‘wp_head’, ‘print_emoji_detection_script’, 7 );
remove_action(‘wp_print_styles’, ‘print_emoji_styles’);
remove_action( ‘admin_print_scripts’, ‘print_emoji_detection_script’ );
remove_action( ‘admin_print_styles’, ‘print_emoji_styles’ );
remove_action( ‘wp_head’, ‘wp_shortlink_wp_head’);
remove_action( ‘wp_head’, ‘feed_links’, 2 );
remove_action(‘wp_head’, ‘feed_links_extra’, 3 );
remove_action( ‘template_redirect’, ‘wp_shortlink_header’, 11);add_filter(‘the_generator’, array($this, ‘no_wp_generators’));
function remove_x_pingback( $headers ) {
unset( $headers[‘X-Pingback’] );
return $headers;
}add_filter( ‘wp_headers’, ‘remove_x_pingback’ );
add_filter( ‘xmlrpc_enabled’, ‘__return_false’ );<?php if($paged > 1 || is_author() || is_date() || is_attachment()){
echo ‘<meta name=”robots” content=”noindex, follow”>’;
} ?>add_action(‘template_redirect’, ‘last_modified_header’);
function last_modified_header($headers) {
global $post;
if(isset($post) && isset($post->post_modified)){
$lastmod=gmdate(“D, d M Y H:i:s”,strtotime($post->post_modified));
header(‘Last-Modified: ‘.$lastmod.’ GMT’);
}
}
Ayrıca .htaccess dosyasınıza şu kodları ekleyerek Security Headers’den A+ güvenlik puanı alabilirsiniz. Dışarıdan kaynak kullanımına kısıt gelme ihtimaline karşı bu kodlardan sonra web sitenizi ziyaret edip, iframe’lerin ve formların çalışıp çalışmadığını kontrol edin.
<IfModule mod_headers.c>
Header unset X-Powered-By
Header always unset X-Powered-By
Header set Access-Control-Allow-Methods “GET,POST”
Header set Access-Control-Allow-Headers “Content-Type, Authorization”
Header set Cross-Origin-Resource-Policy “cross-origin”
Header always set Content-Security-Policy “upgrade-insecure-requests”
Header set X-Permitted-Cross-Domain-Policies “none”
Header set X-Frame-Options “SAMEORIGIN”
Header set Cross-Origin-Embedder-Policy “unsafe-none; report-to=’default’”
Header set Cross-Origin-Embedder-Policy-Report-Only “unsafe-none; report-to=’default’”
Header set Cross-Origin-Opener-Policy “unsafe-none”
Header set Cross-Origin-Opener-Policy-Report-Only “unsafe-none; report-to=’default’”
</IfModule>
WordPress Siteleri Hızlandırmak için Diğer Teknikler
- WooCommerce hızlandırma için cache eklentisi ve CDN dışında öncelikle görselleri sıkıştırmakla işe başlayın. Cache için WPFC (Fastest Cache) – Görsel sıkıştırma için (ShortPixel ya da Imagify) kullanabilirsiniz.
- WordPress yazılımını, temaları ve eklentileri daima güncel tutun.
- Kullanmadığınız pasif haldeki tema ve eklentileri tamamen kaldırın.
- Gereksiz eklenti kullanmayın, ne kadar çok eklenti o kadar fazla sorgu demek. Eklenti yerine manuel kod eklemelerini tercih edin.
- Mobil ziyaretçiler için AMP (Hızlandırılmış Mobil Sayfalar) teknolojisinden faydalanın.
- Kullandığınız SEO eklentisinin site haritası özelliğini aktif edin, harici sitemap eklentisi kurmayın.
- Galeri eklentisi kullanacaksanız en hızlısını kullanın. NextGEN yerine Envira Gallery tercih edin.
- Revolution Slider eklentisi yerine Soliloquy veya Smart Slider 3 kullanın.
- AddToAny ya da AddThis sosyal paylaşım butonları yerine MashShare eklentisinden faydalanın.
- CPU problemi yaratan eklentilerin listesine buradan ulaşabilirsiniz, alternatiflerini kullanın.
- FTP ‘ de bulunan error_log dosyalarını silin.
- Media Cleaner eklentisiyle kullanılmayan artık görselleri kaldırın.
- Sitenizde çok sayıda görsel varsa CDN kullanın. CloudFlare ücretsiz planı önerebiliriz. Ücretli olarak tavsiyemiz MaxCDN ve KeyCDN olacaktır.
- DDoS saldırılarına karşı çözüm geliştirin, cloudflare yardımınıza koşabilir.
- Google harici arama motorların taramasını robots.txt – crawl-delay ile sınırlandırın.
- Javascript kodları footer’a taşıyın. Analytics kodunu footer.php ekleyebilirsiniz.
- Wp-config.php dosyasına define(‘DISABLE_WP_CRON’, true); kodunu ekleyerek cron işlemlerini iptal edin.
- Drupal, Joomla, Wix ve blogger alt yapılı site sahipleri hızlı siteler için profesyonel temalar kullanmalıdır.
- Kötü amaçlı botların sitenizde gezinmesini engelleyin. [1]
- Xmlrpc özelliğini devre dışı bırakın. [1]
- Gzip sıkıştırmayı ve Keep-Alive özelliğini aktifleştirin. [1]
- Sorgu Dizelerini, WP Embed ve gereksiz wordpress sorgularını iptal edin. [2]
[1]= “.htaccess” dosyasının sonuna eklenecektir.
[2] = Temanızdaki functions.php dosyasının sonuna eklenecektir.

Okuduğum en faydalı ve kapsamlı yazı olmuş. Benim de bir katkım olsun o zaman.
WordPress harici PHP siteleri hızlandırmanın yolu CSS, JavaScript HTML küçültmekten (Minify) geçiyor. Ayrıca .htaccess optimizasyonu şuradaki kodları (http://notes.io/c1n5) ana dizinde bulunan htaccess dosyasına eklemeniz yeterli olacak.
Katkınız için teşekkür ederiz Mehmet Bey.
İlgili .htaccess kodları PHP siteler için oldukça faydalı olacaktır.
Litespeed alt yapısı olmayan wordpress siteleri için ne önerirsiniz? hangi eklenti ve ayarları yapmamız gerekiyor?
Bizim önerimiz; WPFC – WordPress Fastest Cache Premium. WP-Rocket eklentisini de düşünebilirsiniz; oldukça popüler ve kapsamlı bir önbellekleme eklentisi.
Online Gzip test araçları ile html, kod sıkıştırmanız aktif mi mutlaka kontrol etmenizi tavsiye ederim.
Bizim e-ticaret sitemiz wordpress olmadığı için tek yapmamız gereken resimleri sıkıştırmak oluyor. WordPress kişisel blogumda ise cache eklentisi kullanmak yetiyor.
Yorumunuz ve katkınız için teşekkür ederiz.